السلام عليكم ورحمة الله وبركاته
اليوم سوف نقوم بشرح إضافة المدونة لرؤيتها في محركات البحث جوجل
لكي يتمكن الزوار من البحث عنها في جوجل او البحث عن اي شئ يُطرح بها فتظهر في محرك البحث
وكذلك فائدة أخرى عند كتابة المواضيع سوف اشرحها ايضاً فهيا بنا تبدأ بسم الله
ملاحظة هامة : لرؤية صور الشرح بوضوح تام إضغط على الصورة مرة واحدة فقط
 |
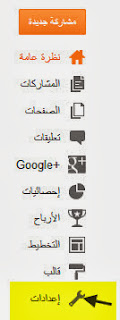
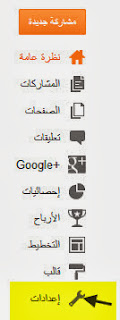
من لوحة تحكم مدونتك
إذهب إلى إعدادت |
 |
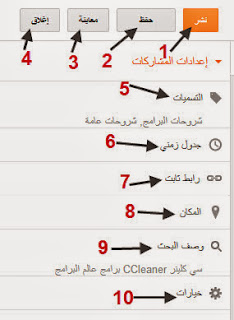
ستجد التالي بأول الصفحة
1- عنوان المدونة ويمكنك تعديله.
2- وصف المدونة وسوف نقوم بتحريره في الصورة التالية.
3- الخصوصية لإدرجاء مدونتك في محركات بحث جوجل . |
 |
| عند الوصف إضغط تحرير ثم أكتب ما تريد او عنوان قصير يدل على محتوى مدونتك ثم إضغط حفظ التغييرات |
 |
| ثم عند بند الخصوصية إضغط تحرير |
 |
| تأكد ان هذه الخيارات المُظللة بالاصفر ( نعم ) ثم إضغط حفظ التغييرات |
 |
| من إعدادات إذهب الى تفضيلات البحث كما هو مميز باللون الاصفر |
 |
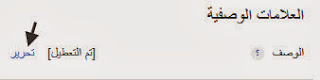
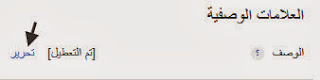
ستجد التالي ,, العلامات الوصفيه , بالانجليزية meta tags
اضغط على تحرير |
 |
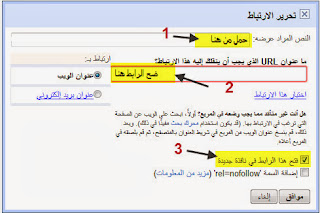
ضع اشارة على الخيار نعم
ثم أكتب كل الكلمات التي تدل على محتوى مدونتك وبين كل كلمة والآخرى فصلة كما بالصورة بشرط ان لا تزيد الكلمات عن 15 حرف
ثم اضغط حفظ التغييرات |
 |
عند كتابة تدوينة او موضوع جديد ستجد انه قد تم إدراج بند جديد وهو وصف البحث
فائدته : عند كتابة موضوع وليكن عن الموز سوف تكتب في وصف البحث كل الكلمات التي تدل على الموز :) |
وبهذا ينتهي موضوعنا وشكراً لكم للمتابعة



















 لتعريب قالب كل ما عليك هو الضغط على زر و اختيار القالب الذي تريبد تعريبه
لتعريب قالب كل ما عليك هو الضغط على زر و اختيار القالب الذي تريبد تعريبه يمكنك تعريب القالب بسحبه إلى البرنامج . فقط قم بسحبه و سيتعرب
يمكنك تعريب القالب بسحبه إلى البرنامج . فقط قم بسحبه و سيتعرب تعريب إضافات و أدوات بلوجر .اضافات مثل صندوق الاشتراك أو التعليقات
تعريب إضافات و أدوات بلوجر .اضافات مثل صندوق الاشتراك أو التعليقات الكلمات العربية ستظهر صغيرة اذا كانت بنفس حجم الكلمات الانجليزية
الكلمات العربية ستظهر صغيرة اذا كانت بنفس حجم الكلمات الانجليزية حروف الكلمات العربية متلاصقة على عكس الكلمات الانجليزية
حروف الكلمات العربية متلاصقة على عكس الكلمات الانجليزية الأبعاد الموجودة على اليمين تصبح على اليسار و العكس أيضا
الأبعاد الموجودة على اليمين تصبح على اليسار و العكس أيضا و المزيد من التعديلات الأخرى ليتعرب القالب بدون أخطاء
و المزيد من التعديلات الأخرى ليتعرب القالب بدون أخطاء إضافة رابط مدونتك في الأسفل لحفظ حقوق تعريبك
إضافة رابط مدونتك في الأسفل لحفظ حقوق تعريبك لا تقلق من حدوث أخطاء في القالب بسبب تغييرات في السكريبت . يمكنك تعريب القالب بدون إحداث أي تغيير على السكريبتات
لا تقلق من حدوث أخطاء في القالب بسبب تغييرات في السكريبت . يمكنك تعريب القالب بدون إحداث أي تغيير على السكريبتات